
前言
分享一些文件的时候,选择网盘是个头疼的事,最后选择搭建一个属于自己的网盘,分享一些自己收藏的软件和文件,不用注册,也没有下载限速问题。
目前个人站长用的较多的是AList程序,我也搭建过几次,免登录即可下载,也不限速,确实蛮不错的,而且支持的网盘也非常多。AList本身不保存文件,所有文件都在你自己注册的各个网盘里,他是把这些网盘整合在了一起,后台设置好对应的密码、刷新令牌、Cookie、key这些数据后,来读取你网盘的目录列表,把你自己网盘的文件在前端展示出来。
在使用AList过程中,也遇到过几次问题,好几次首页都是failed get objs:failed to list objs的错误提示,因为刷新令牌这类数值并不能保证永久有效,而且每次获取令牌数据的过程也很麻烦,想想还是算了。

最后选择了H5ai这个超轻量级项目(源码只有132kb),现在的服务器有200G硬盘,也够我分享一些收藏的文件和软件了,测试了一下网速,上传和下载也不限速。h5ai之前也搭建过几次,整个部署过程和美化过程还是很繁琐的,值得记录一下。
一、部署H5ai
宝塔面板部署NMP
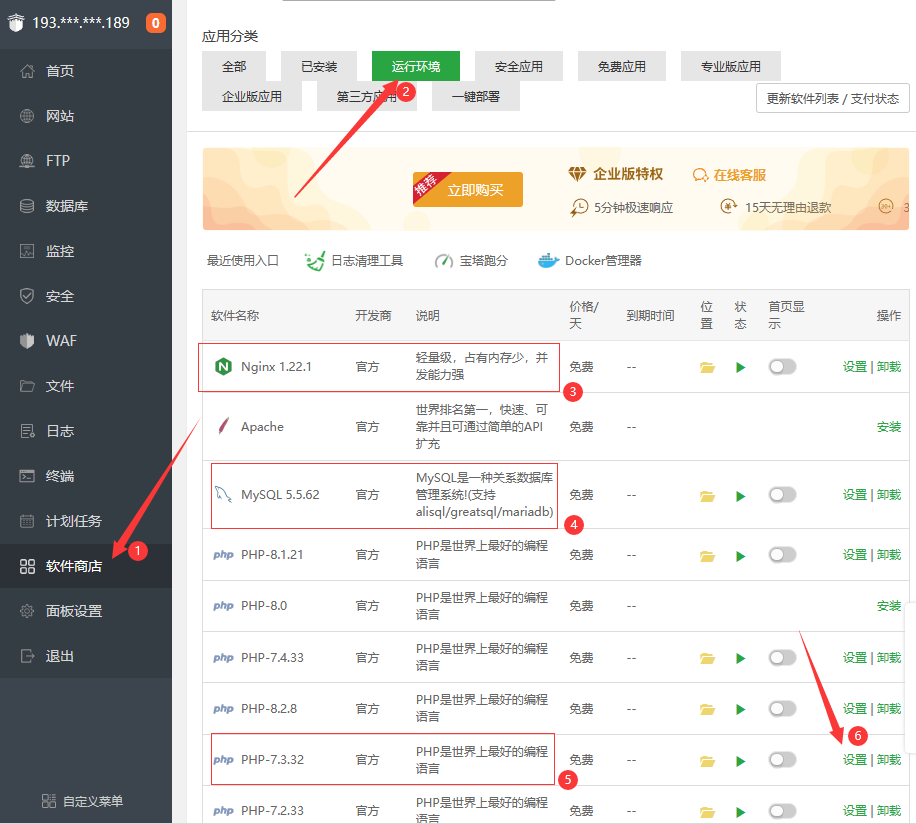
部署h5ai之前,先要在服务器安装宝塔面板,然后在面板的软件商店安装Nginx+MySQL+PHP7.3

PHP配置
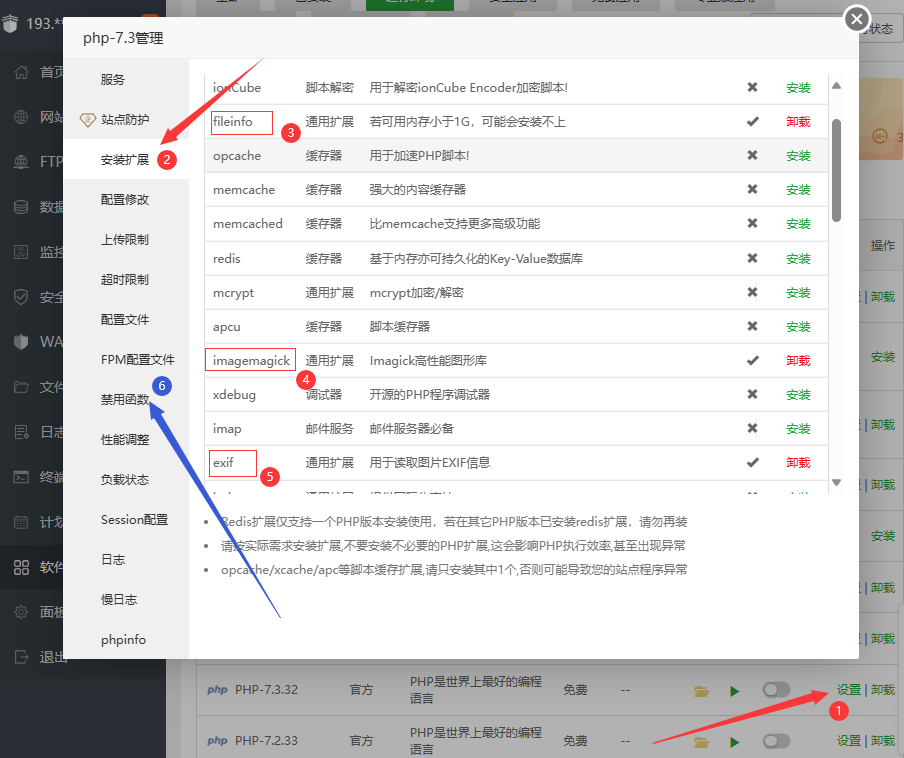
1、安装php扩展:fileinfo、imagemagick、exif
操作路径:宝塔面板 - 软件商店 - PHP7.3 - 设置 - 安装扩展:fileinfo、imagemagick、exif
2、禁用php函数:exec、passthru、scandir、putenv
操作路径:宝塔面板 - 软件商店 - PHP7.3 - 设置 - 禁用函数:找到以上4个函数,点击右侧的删除

3、安装Movie thumbs (ffmpeg)
用SSH工具(推荐Putty、Xshell 7)连接服务器的root账号,安装ffmpeg
#x86_64下载二进制文件
wget https://www.moerats.com/usr/down/ffmpeg/ffmpeg-git-64bit-static.tar.xz
#解压文件
tar xvf ffmpeg-git-64bit-static.tar.xz
#删除压缩包
rm -rf ffmpeg-git-64bit-static.tar.xz
#将可执行文件移至/usr/bin
mv ffmpeg-git-20180831-64bit-static/ffmpeg ffmpeg-git-20180831-64bit-static/ffprobe /usr/bin/宝塔面板添加站点
1、添加站点
操作路径:宝塔面板 - 网站 - 添加站点:域名要填一下,PHP版本选择PHP-7.3,其他默认即可。
2、设置网站默认文档
操作路径:宝塔面板 - 网站 - 设置 - 默认文档:添加/_h5ai/public/index.php,记得点击添加。
部署H5ai
先了解一下H5ai的网站目录树结构
网站根目录
├─ _h5ai
├─ _h5ai ─ private
├─ _h5ai ─ public
├─ 展示文件
├─ 展示文件夹
└─ 展示文件夹 ─ 展示文件
1、下载h5ai压缩包
下载最新版的源码h5ai-0.30.0.zip,官方下载地址:https://release.larsjung.de/h5ai/
本站搭建的h5ai修改版下载:https://pan.zzzz.ooo/h5ai/,具体修改详见文末说明。
2、上传压缩包到服务器,设置目录权限
用宝塔面板把压缩包上传到网站根目录,解压文件,然后进入/_h5ai/目录,把private和public文件夹的权限设置为777。
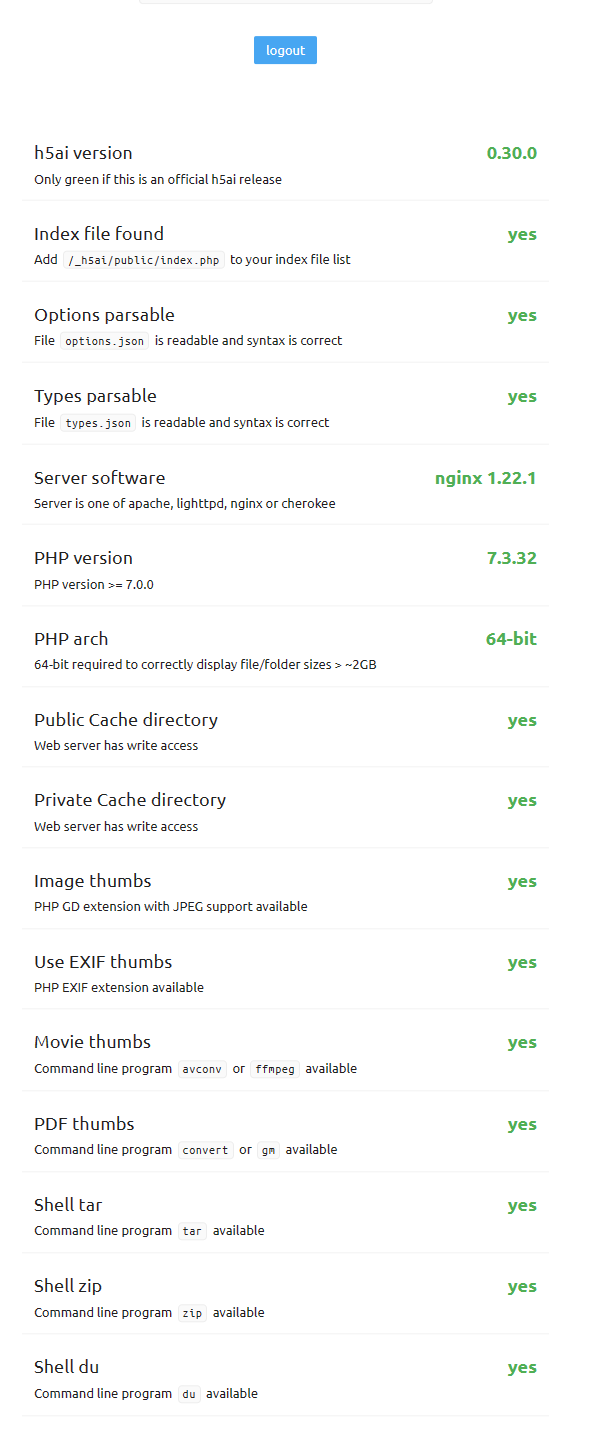
3、查看功能自检页面
访问:你的域名/_h5ai/public/index.php,可以查看网站相关信息。初始密码为空,点击login直接进入自检页面。

自检页面如果还有功能是no的状态,请回到上面PHP配置设置,检查是否有遗漏。

配置H5ai
1、设置功能自检页面访问密码
功能自检访问地址:你的域名/_h5ai/public/index.php,上面说过了。
密码修改路径:_h5ai/private/conf/options.json,开头就是密码部分,下面是默认配置。
/*
Password hash.
SHA512 hash of the info page password, the preset password is the empty string.
Online hash generator: https://md5hashing.net/hash/sha512
*/
"passhash": "cf83e1357eefb8bdf1542850d66d8007d620e4050b5715dc83f4a921d36ce9ce47d0d13c5d85f2b0ff8318d2877eec2f63b931bd47417a81a538327af927da3e",需要修改就是"passhash"的值,它的值是经过 SHA512 hash 计算后的结果,这里的默认值是空值,所以在最开始功能自检页面不用输入密码,直接点击就能登录。
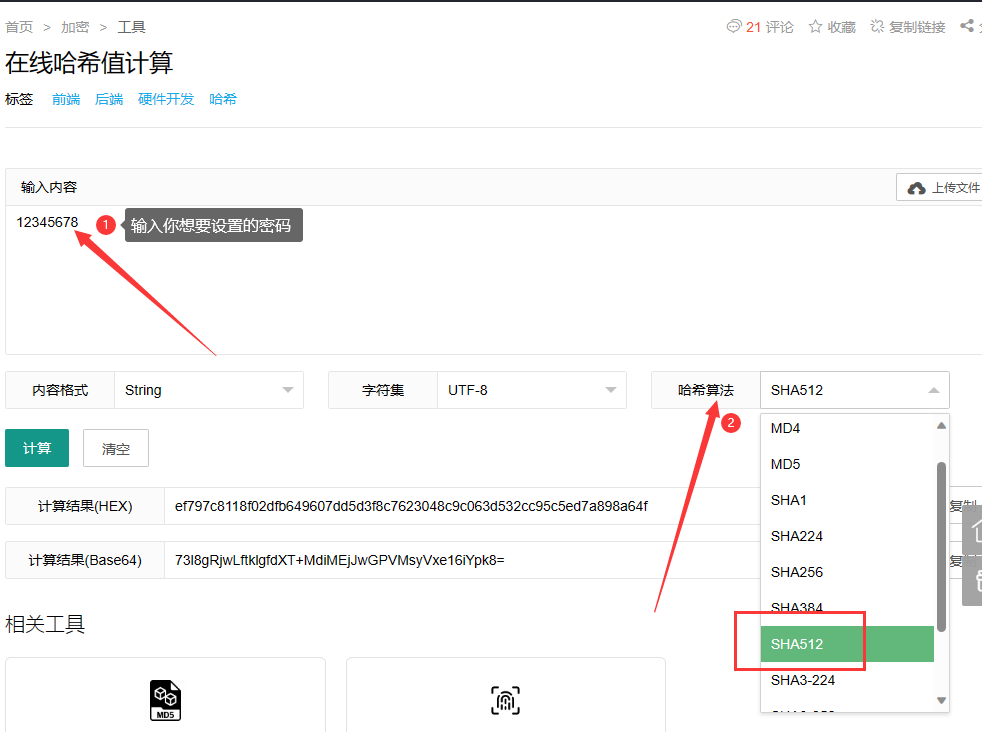
打开哈希值加密工具:https://www.lddgo.net/encrypt/hash,对想要设置的密码进行加密,注意哈希算法选择SHA512,然后把计算后的结果黏贴到上面的文件里面,替换掉原来的值就行。

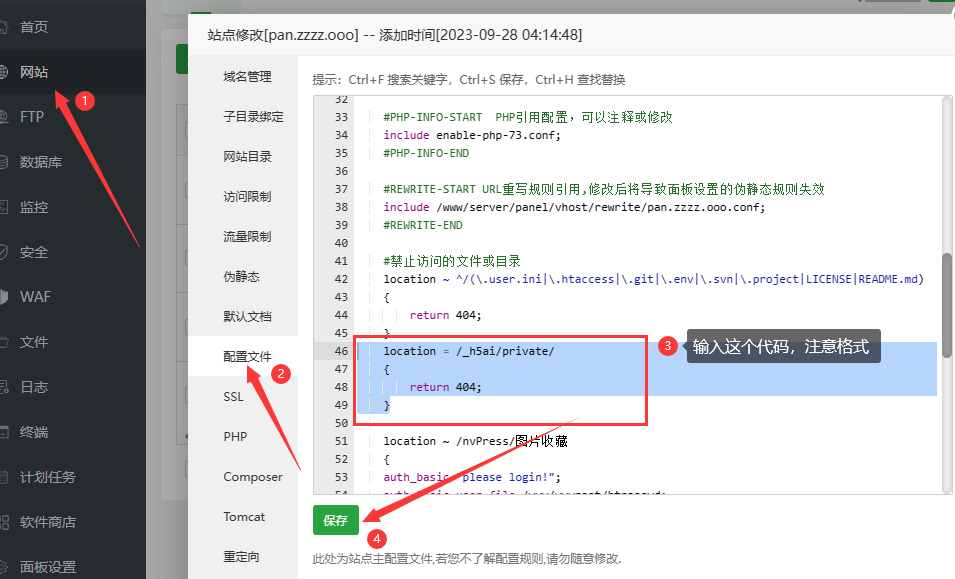
2、设置/_h5ai/private目录访问返回404
操作路径:宝塔面板 - 网站 - 点击你的域名 - 配置文件:添加下面的内容即可。注意一下格式,对齐保持一致。
location = /_h5ai/private/
{
return 404;
}
3、设置网站访问密码
a.全局式密码
即访问网站需要先登录账号密码才能查看。
修改文件路径:/你的域名/_h5ai/public/index.php,将下面内容添加到末尾。
function auth () {
$valid_passwords = array ("账号" => "密码");
$valid_users = array_keys($valid_passwords);
$user = $_SERVER['PHP_AUTH_USER'];
$pass = $_SERVER['PHP_AUTH_PW'];
$validated = (in_array($user, $valid_users)) && ($pass == $valid_passwords[$user]);
if (!$validated) {
header('WWW-Authenticate: Basic realm="Storage Server"');
header('HTTP/1.0 401 Unauthorized');
die ("Your permission is denied!");
}
}
auth();修改代码内的“账号”和“密码”即可。
b.局部式密码
即可以针对某个文件夹进行加密访问,我这里采用了nignx的官方认证方式。
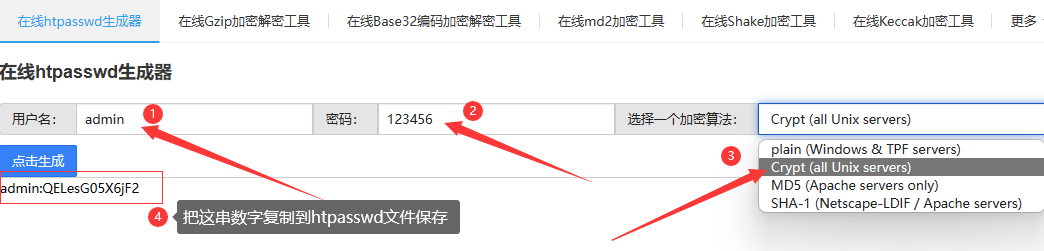
1.用宝塔面板在/www/wwwroot/目录下新建一个htpasswd文件(无任何后缀)
2.打开htpasswd加密工具:https://www.bejson.com/encrypt/htpasswd/,输入用户名和密码,注意选择Crypt算法,点击生成。然后把生成的字符串内容复制到上面新建的htpasswd文件。

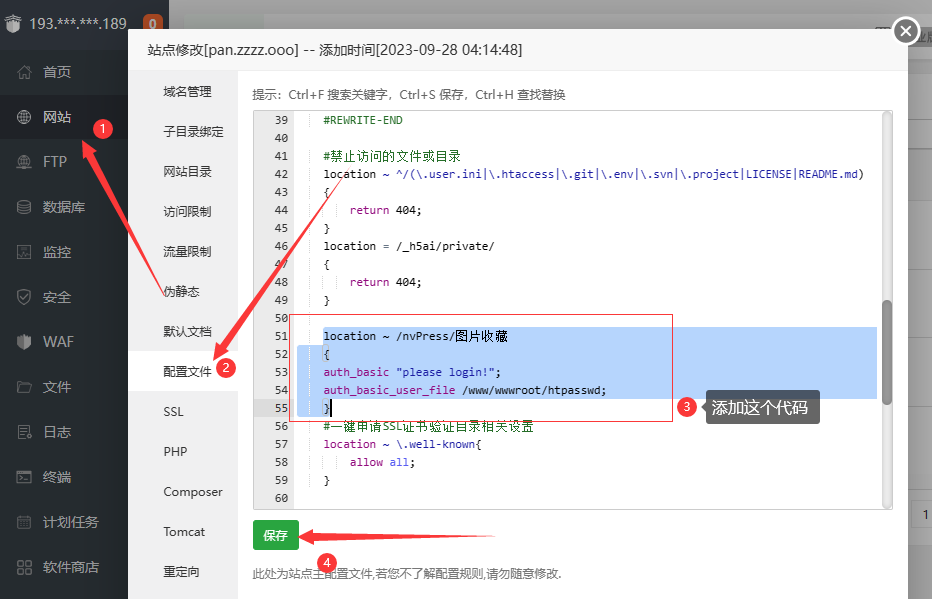
3.修改网站配置文件
操作路径:宝塔面板 - 网站 - 点击你的域名 - 配置文件:添加下面的内容即可。
location ~ /图片收藏
{
auth_basic "please login!";
auth_basic_user_file /www/wwwroot/htpasswd;
}
/nvPress/图片收藏就是我设置的加密的文件夹。
二、功能设置和界面美化
基础功能设置
H5ai基本设置的配置文件路径是:你的域名/_h5ai/private/conf/options.json
1、设置默认语言。 找到“l10n”,将en改为zh-cn。
"l10n": {
"enabled": true, //是否允许更改界面语言
"lang": "en", //默认界面语言,en 为英文,zh-cn 为中文简体,zh-tw 为中文繁体。
"useBrowserLang": true //是否根据浏览器的语言来自动调整界面语言。
},2、开启文件搜索功能。 找到“search”,将false改为true。
设置好后,网页左上角会有搜索按钮。
"search": {
"enabled": true,
"advanced": true,
"debounceTime": 300,
"ignorecase": true
},3、打包下载功能
找到“download”,将false改为true,如果需要设置打包文件的格式为zip,则修改type的值为shell-zip。
"download": {
"enabled": false, //是否允许下载文件
"type": "php-tar", //选择压缩方式。php-tar使用php内置功能来下载文件,多线程,可以同时下载多个文件。shell-tar使用外部tar程序来下载文件,单线程,同一时间只能下载一个文件。shell-zip使用外部zip程序来下载文件,单线程,同一时间只能下载一个文件。
"packageName": null, //默认压缩包名称,为 null 时压缩包名称当前文件夹的名称,
"alwaysVisible": false //下载按钮是否动态显示(只能选中文件后显示)。
},多文件选择设置,即复选框☑️,找到“select”,将false改为true。
"select": {
"enabled": true, //是否允许文件选择,如果禁止文件选择,那么文件就无法下载。
"clickndrag": true, //是否允许左键拖动来进行文件多选。
"checkboxes": false //当鼠标悬浮在文件名上时是否显示选择框。
},4、显示文件信息与二维码下载
找到"info",将false改为true。H5ai可以通过扫码的方式下载文件。打开后,网页右侧显示文件类型和二维码,手机扫码即可下载。
"info": {
"enabled": false, //是否显示右侧边栏(详情栏)。
"show": false, //是否一直显示右侧边栏。
"qrcode": true, //是否在右侧边栏生成下载链接的二维码以方便移动端下载。
"qrFill": "#999",
"qrBack": "#fff"
},5、字体加速,替换google字体库为本地加载
由于h5ai是直接引用的google字体库,而google字体在国内的访问速度较慢,建议修改为国内第3方加速的google字库或者替换为本地字库。
下面是替换为本地加载的方法:
a.下载Google字体:
下载链接b.上传到:你的域名/_h5ai/pluble/文件夹下面,直接解压,替换到原来的ext文件夹内容即可。
c.配置文件:你的域名/_h5ai/private/conf/options.json,找到"resources",替换成fonts.google.css,设置为本地加载
"resources": {
"scripts": [],
"styles": [
"//http://fonts.googleapis.com/css?family=Ubuntu:300,400,700%7CUbuntu+Mono:400,700"
]
},6、view功能说明
"view": {
"binaryPrefix": false,
"disableSidebar": true, //是否显示左侧边栏(功能栏)
"fallbackMode": false,
"fastBrowsing": true,
"fonts": ["Ubuntu", "Roboto", "Helvetica", "Arial", "sans-serif"],
"fontsMono": ["Ubuntu Mono", "Monaco", "Lucida Sans Typewriter", "monospace"],
"hidden": ["^\\.", "^_h5ai"], //此参数可以指定文件夹列表里隐藏哪些文件,可以使用正则来匹配文件名称。
"hideFolders": false,
"hideIf403": true,
"hideParentFolder": false,
"maxIconSize": 40,
"modes": ["details", "grid", "icons"],
"modeToggle": false,
"setParentFolderLabels": true,
"sizes": [20, 40, 60, 80, 100, 140, 180, 220, 260, 300],
"theme": "comity", //图标选择有default和comity两种
"unmanaged": ["index.html", "index.htm", "index.php"], //如果某个文件夹里包含数组里的文件,则将拒绝显示此文件夹里的所有内容。
"unmanagedInNewWindow": false
},hidden详细说明
- ^\.:隐藏名称以 . 开头的文件,如 .htaccess,.gitignor 等等。
- ^_h5ai:隐藏名称以 _h5ai 开头的文件或文件夹,如 _h5ai,_h5ai.header.html 等等。
- ^:隐藏名称以开头的文件或文件夹,如tmp,__aaa等等。
- \.sh$:隐藏名称以.sh结尾的文件或文件夹,如 bash.sh,scripts.sh 等等。
- ^robots.txt:隐藏名称以 robots.txt 开头的文件或文件夹,如 robots.txt, robots.txt.bak 等等。
- hideFolders:是否在文件列表中只显示文件而隐藏文件夹。
- theme:默认的文件类型图标,_h5ai/public/images/theme 里的每个文件夹都是一种图标,默认带了 2 套,另一套图标名为 comity。
界面美化修改
1、页眉和页脚
为 h5ai 添加页眉和页脚,只需要在对应目录下放置好 _h5ai.header(s).html(页眉) 或 _h5ai.footer(s).html(页脚)即可,设置将应用于该目录或该目录的所有子目录。
同时H5ai支持Markdown格式页面,可以放置 _h5ai.header(s).md 和 _h5ai.footer(s).md 。
不同文件名称以及不同的存放位置会呈现不同的效果:
只在当前目录显示
页眉:_h5ai.header.html
页脚:_h5ai.footer.html
在当前及子目录显示
页眉:_h5ai.headers.html
页脚:_h5ai.footers.html
a.页眉
在文件夹下新建 _h5ai.header.html,下面是我的示例。
<h2 style="text-align:center">我的私人网盘</h2>b.页脚
在文件夹下新建 _h5ai.footer.html,下面是我的示例。
<p style="text-align:center">
本站发布的资源来源于网络,版权争议与本站无关,仅作为自己收藏学习和研究所用,不得将资源下载后用于商业或者非法用途,访问和下载本站内容,说明您已同意上述条款。
</p>2、修改网站标题
a.先修改配置文件options.json中的title部分内容为false
/*
Replace window title with current breadcrumb.
*/
"title": {
"enabled": false //默认是true,改为false
},b.修改 _h5ai/private/php/pages/index.php 文件
<title>index - powered by h5ai v0.29.2 (https://larsjung.de/h5ai/)</title>先找到上面 找到这部分内容,再替换title中间部分内容,修改后浏览器标签页就会变了。
3、修改首页默认的域名显示
修改 _h5ai/public/js/scripts.js 文件,Ctrl+F搜索 下面内容
"/"===t?p.getDomain():n.name修改替换 p.getDomain() 为'你想显示的内容',示例修改如下:
"/"===t?'我的网盘':n.name
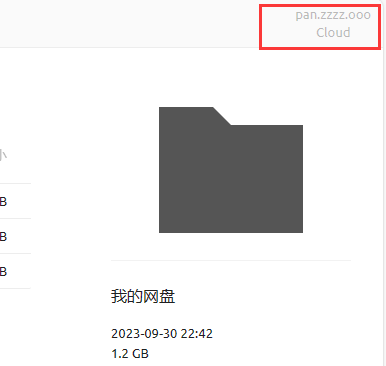
4、修改右上角版权信息
建议保留这部分版权信息,只是作为学习参考资料。
修改 _h5ai/public/js/scripts.js 文件,Ctrl+F搜索 下面内容进行修改
<a id="backlink" href="https://larsjung.de/h5ai/" title="powered by h5ai - https://larsjung.de/h5ai/">\n <div>powered</div>\n <div>by h5ai</div>\n </a>\n示例修改如下:
<a id="backlink" href="https://pan.zzzz.000/" title="pan.zzzz.ooo - https://pan.zzzz.ooo/">\n <div>pan.zzzz.ooo</div>\n <div>Cloud</div>\n </a>\n
H5ai相关资源下载
下载地址:https://pan.zzzz.ooo/h5ai/
其实也没什么大的修改,就是上面文中提到就几个配置的开关,只要完整的走一遍上面的修改过程,自己就能轻松搞定。
最大的修改应该就是集成了google字体本地加载了。
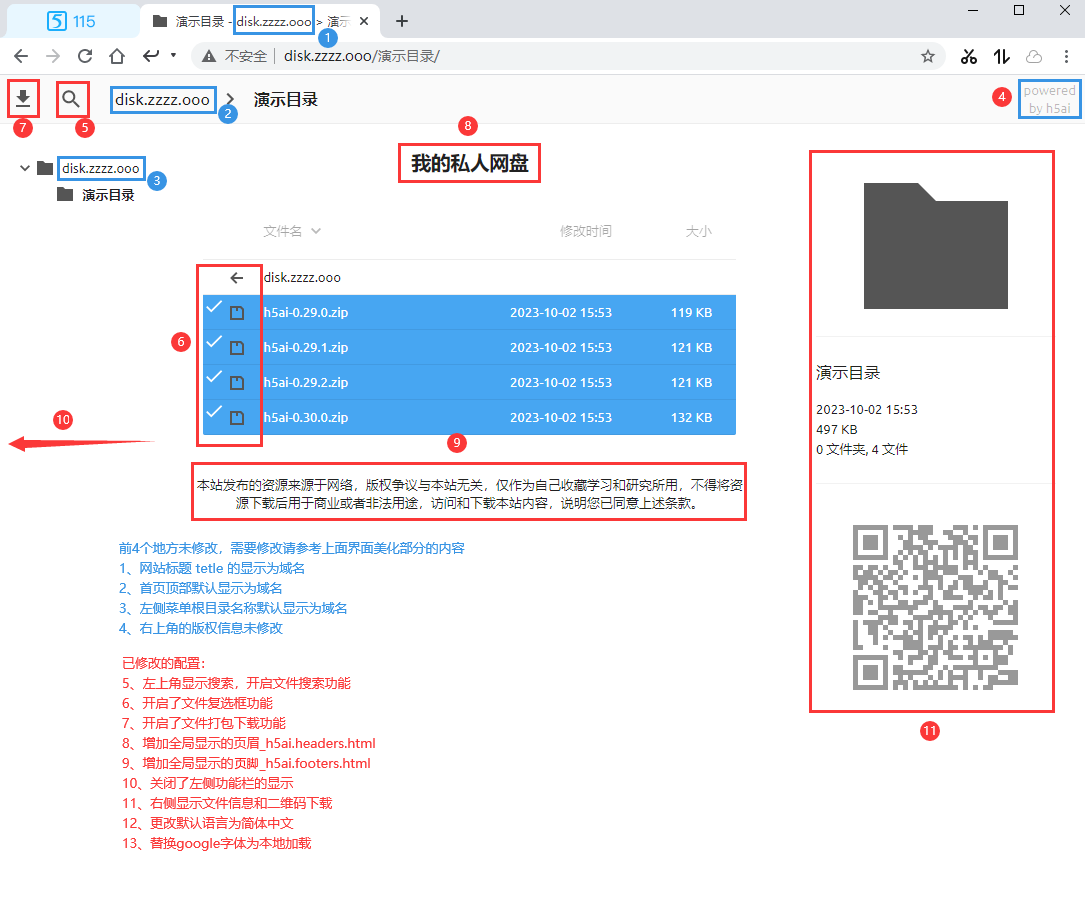
修改内容:(修改的地方下面图片已标注)
- 左上角开启文件搜索功能
- 开启了文件复选框功能
- 开启了文件打包下载功能
- 增加了全局显示的页眉文件
- 增加了全局显示的页脚文件
- 关闭了左侧功能栏的显示
- 右侧显示文件信息和二维码下载
- 更改默认语言为简体中文
- 替换google字体为本地加载
浏览器网站标题 tetle默认显示域名,首页顶部默认显示域名,左侧菜单栏根目录默认显示域名,还有右上角保留了版权信息。如果这4处信息需要修改,请自行参照上面的界面美化部分进行修改。